Using MyST Markdown in JupyterLab#
Upcoming MyST Webinar
Join the upcoming webinar (5th July 2023 @ 3pm UTC) and get started using MyST in JupyterLab and how it connects to other scientific writing workflows. The webinar is hosted by Rowan & Steve from Curvenote, and will be an hour walk-through of using MyST in JupyterLab.
Sign up for the webinar or watch the recording on YouTube after.
If you are using JupyterBook or MyST Markdown, you can now see your content directly in JupyterLab with the our new extension jupyterlab-myst. In this post we will showcase jupyterlab-myst to enable rich parsing and rendering of MyST natively in JupyterLab, including:
Rich authoring components like figures, hover cross-references, tabbed content, and admonitions;
Including variables, interactive widgets, and graphs directly inside of Markdown cells in the notebook; and
Capturing and displaying rich frontmatter.

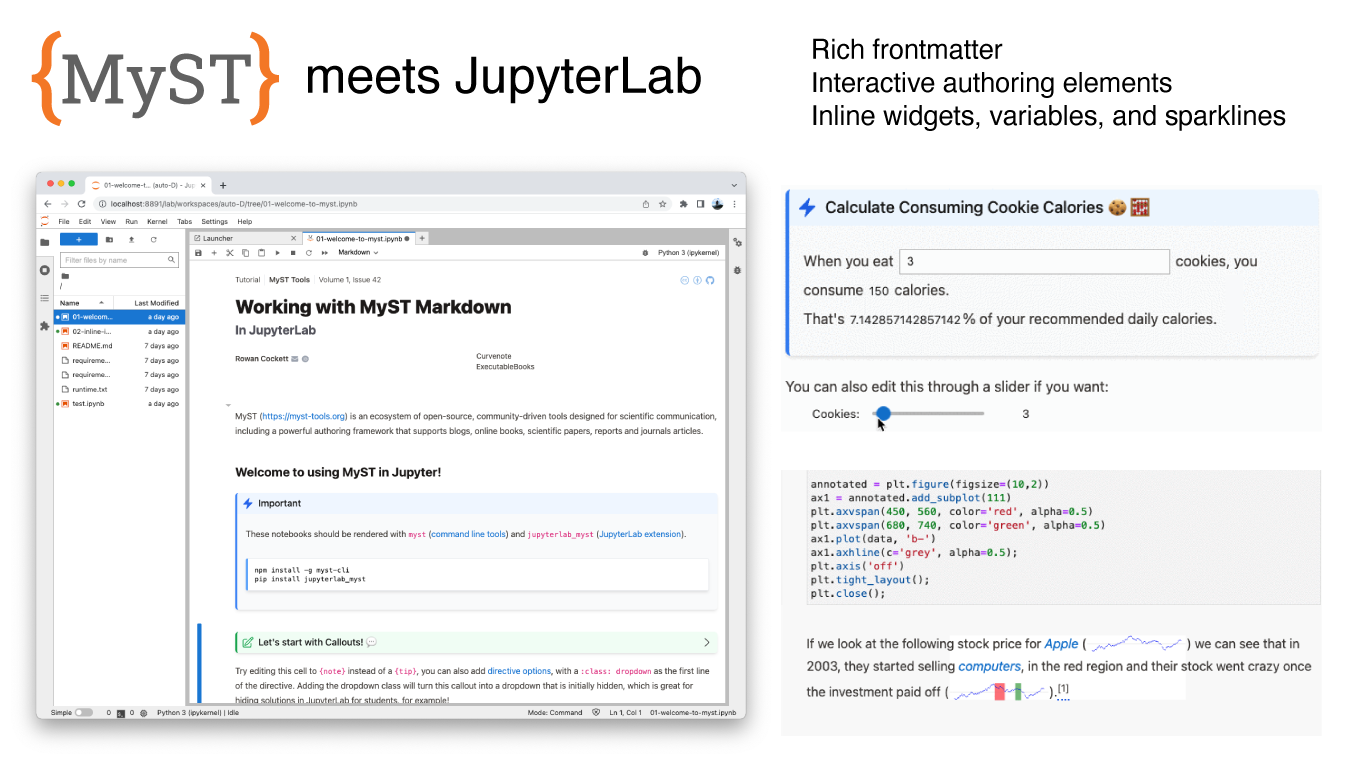
MyST extension in JupyterLab with a rich authoring experience, frontmatter and inline expressions.#
To follow along with the tutorial, install the plugin using pip and see the full getting started guide:
pip install jupyterlab_myst
The plugin works best in the latest version of JupyterLab (version 4.0 or greater). We released v2 of our plugin on June 23rd, 2023, so if you have already installed the plugin, you can update to v2!
Rendered MyST Markdown#
The MyST extension for Jupyter is responsible for rendering markdown in every cell, you can add most of the directives and roles that you are used to from JupyterBook including callouts/admonitions, math, images, figures, proofs, exercises, cards, grids, tabs, and all sorts of other typography like footnotes, definition lists, and glossaries. For a complete guide on the supported MyST syntax see https://mystmd.org/guide.
When you have installed the extension open any notebook or markdown document, and the markdown will be rendered as MyST. For example, showing the rich frontmatter as well as an admonition in dark mode.
Some of the new additions that we added for v2 of the extension are:
GitHub link previews for issues, pull-requests and code (demo)
Wikipedia integrations to show hover-cards (demo)
Task lists that edit your markdown cells (demo)
Glossaries and terms (demo)
Copy buttons on your presentational code (demo)
These all work in your notebook cells as well as now opening a markdown document in preview.
Inline Variables & Execution#
JupyterLab MyST allows you to create and evaluate inline expressions using the {eval} role. These turn your markdown cells into places that you can quickly evaluate a simple expression, such as:
The value of the variable
x:{eval}`x`Expand a sympy equation
polynomial:{eval}`expand(polynomial)`Add inline matplotlib “sparklines”
Add ipywidgets directly inline for sliders and other dropdowns
{eval} role.Inline expressions open up a whole new world for communicating with interactive computation directly in your markdown narrative, and we are excited to explore this and other integrations with thebe and JupyterLite in the coming months.
Adding Rich Frontmatter#
The first cell of your notebook is rendered as rich-metadata that includes your notebook title, subtitle, authors, affiliations, code license, and much more (see all frontmatter options). To render the frontmatter, simply include a YAML block in your first markdown cell:
---
title: Working with MyST Markdown
subtitle: In JupyterLab
license: CC-BY-4.0
---
Having this content as data, rather than as custom HTML code is a big step up in FAIR and open-science practices as more Jupyter Notebooks adopt this over time. You can also use this part of your document to add math macros and abbreviations.
Working with JupyterBook and other tools#
One of the benefits of working in the JupyterLab ecosystem is the ability for plugins to work together in the ecosystem. Our main use cases is to support JupyterBook content, and most users are able to use the MyST plugin directly, improving the authoring experience as well as ensuring a closer experience between your rendered HTML book and any tutorials that your readers might open in Binder or on their local machine. If you have a directive or configuration that you want to see supported — please reach out!
Jupytext#
You can also use your notebooks directly with Jupytext, by opening your markdown notebook using the existing Jupytext plugin directly in JupyterLab. Any {code-cell} directives will be turned into Jupyter code cells, and your MyST Markdown will be rendered as is!
JupyterDesktop#
You can also use MyST in JupyterDesktop, just install the extension as is and it works out of the box, allowing you to double click on a Notebook and get up and running with MyST.
Next Steps#
The jupyterlab-myst plugin is supported by our ongoing work of bringing MyST into JavaScript, which allows native MyST rendering directly in JupyterLab using mystjs as the document engine. The MyST extension for Jupyter is still new, and if you come across any bugs, please open an issue and we will try our best to fix it soon!
Our goal is to support as many of the extensions, roles, and directives in use in your JuptyerBooks. If you have ideas about other ways that we could make MyST more useful in JupyterLab, let us know.